【話題のデザインアプリをお試し】初心者でもあっという間におしゃれ画像が作れる無料アプリ、編集部員が使ってみました 【話題のデザインアプリをお試し】初心者でもあっという間におしゃれ画像が作れる無料アプリ、編集部員が使ってみました
[PR]Adobe

インスタグラムの投稿をもっと素敵にしたい! おしゃれな画像が簡単に作れたら……。SNSなどでの発信が当たり前となっている今、【デザイン力】はぜひとも味方につけておきたいスキル。とはいえ、プロが使うような本格ツールはハードルが高いもの。今回は、初心者でも手軽に使えて、本格的なデザインが叶う話題の便利アプリ&サービス「Adobe Express(アドビ エクスプレス)」をご紹介。デザイン初心者のリンネル編集部のMとHがお試ししてみました。
「Adobe Express(アドビ エクスプレス)」とは
編集M:最近、インスタグラムの投稿などで「イラストと文字を組み合わせて、イベントの告知画像をおしゃれに作れたら」「誌面の特集のダイジェスト版をササッと作れたら」なんて思うこと、増えましたよね? 今までデザインといえばプロのデザイナーさんにお願いするものという意識が強かったけれど、自分たちもデザインのスキルが必要だな~と。
編集H:とはいえ、デザインをイチから学ぶのは大変ですよね……。何か便利なものがあればいいのですが。。
アドビ T先生(以下T先生):そんなときはデザインアプリ&サービス「Adobe Express」にお任せ! 豊富なデザインテンプレートの中から好きなものを選んで、写真やテキストを入れ替えるだけで、初心者でも簡単に、本格的なデザインを組むことができるんですよ。
編集M:え! 何だかとっても簡単そう! ぜひ詳しく教えてください!




10万以上ものデザインテンプレートが使い放題! SNS投稿画像から名刺やロゴまで簡単に作れる
編集H:テンプレートを選んで、画像とテキストを入れ替えれば完成するというのはとっても手軽ですね! テンプレートはどれくらいあるんですか?
T先生:今はおよそ10万以上あり、日々増え続けています。Adobe Expressは2021年12月からスタートしたアプリ&サービスで、初心者の方が手軽に本格的なデザインができることを目的としています。
編集M:まさに私たちにぴったり! それにしてもテンプレートが10万以上もあるなんて……。正直、毎月の利用料が高いのでは?
T先生:Adobe Expressには無料プランと月額1,078円のプレミアムプランがあるのですが、プレミアムプランですと10万以上のテンプレートを、そして無料プランでも約3万以上のテンプレートを使用することができます。また、無料プラン、プレミアムプランともにテンプレート以外の写真素材やデザイン素材、フォントも豊富。しかも著作権フリーで、すべて商業利用が可能です。個人の方も、みなさんのような企業の方もバンバン使っていただけるアプリ&サービスです。
編集H:す、すごい……! 太っ腹ですね!
T先生:テンプレートはインスタグラムやフェイスブックなど各種SNS投稿から、ロゴ、チラシ、名刺、プレゼン資料などさまざまな規格がラインナップ。デジタルだけでなく、紙にも活用できるんですよ。
編集M:無料でも使えるのにこんなにできていいんですか……?! 驚きっぱなしです!
※無料プランとプレミアムプランの違いに関してはこちら

スマホでもPCでも使える使い勝手のよさが魅力
T先生:Adobe Expressにはもうひとつ大きな特徴があり、スマホなどのモバイルでもPCでも使えるんです。
編集H:それは便利ですね!
T先生:スマホの場合はアプリをダウンロードしていただく必要がありますが、PCの場合はブラウザでAdobe Expressのサイトを開くだけでOK。使用するデバイスを選ばず、とっても使い勝手がいいんです。
編集M:スマホアプリで手軽に使えるのもうれしいですが、PCの容量を取らないのもありがたいです……!いつもパンパンになりがちなもので、助かります。

【実際に使ってみた】インスタのフィード投稿でリンネルの人気コーデを紹介

編集H:早速使ってみたくなりました!
T先生:それでは実際に使ってみましょう。PCよりスマホユーザーが多いと思うので、今回はスマホで無料プランを使って説明していきます。どんなものを作りたいですか?
編集M:読者から人気の高かったコーディネートを、インスタグラムでも素敵に紹介したいな~と思っていました。写真は3点くらい入れて、あとは「読者が選んだ人気コーディネートBest 3」というキャッチを入れるイメージです。
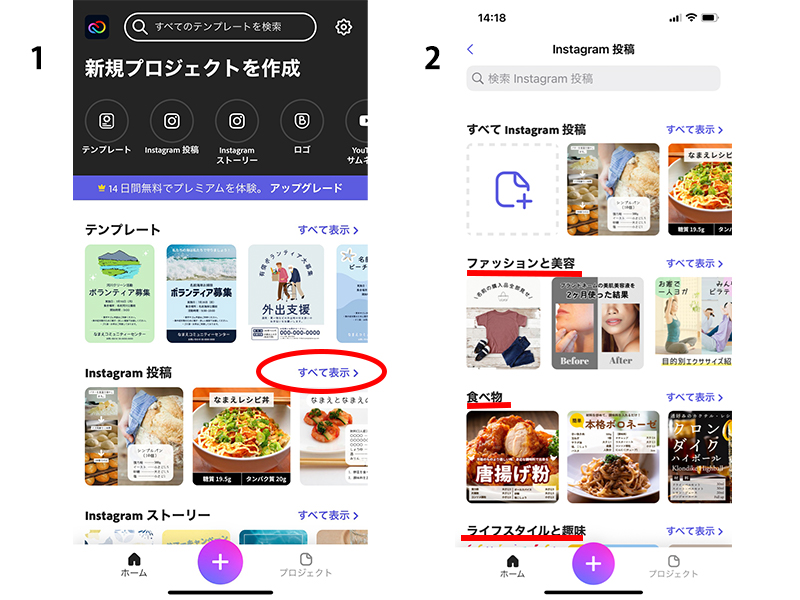
T先生:なるほど。それではまず、「新規プロジェクトを作成」から「Instagram投稿」を選びます(写真1)。大量のテンプレートは「ファッションと美容」「食べ物」「ライフスタイルと趣味」など、大まかなジャンルで分けられているので、イメージのものが探しやすいと思いますよ(写真2)。

編集M:なんとなく、「ライフスタイルと趣味」にリンネルの誌面デザインと近いものが多い気がしますね。これなんかどうでしょう?
T先生:テンプレートを選ぶときは、全体のバランス感を生かせるかどうかで選ぶのがコツです。写真やテキスト内容を入れ替えるのはまったく問題ないのですが、それぞれの素材の配置を動かしすぎて、テンプレートのバランス感から離れてしまうと、デザインが素人っぽくなってしまうので注意が必要です。
編集H:やっているうちにどんどん動かしてしまいそうですね。
編集M:確かに……。テンプレートにもともと入っている四角い写真はコーディネート写真3点と入れ替えて、飾り文字とキャッチのバランス感はそのまま生かしていきたいと思います。
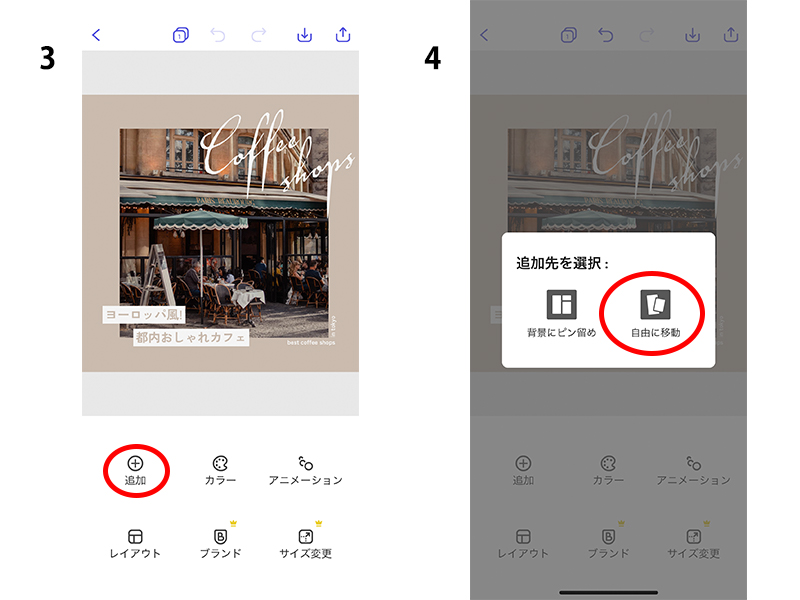
T先生:テンプレートを選んだら、画面下部の「追加」をタップ(写真3)、さらに「写真」をタップしてご自身のフォトライブラリより、取り込みたい写真を選んでください。「Adobe Stock写真」からイメージに合った画像を選ぶこともできます。
取り込んだら「追加先を選択」という項目が出てきます(写真4)。「背景にピン留め」と「自由に移動」の2種類が選べるようになっているのですが、これは写真を取り込んだ後、自由に動かせるようにしておくか否かによって選択が変わります。今回は取り込んだ後、写真のバランスを見ながら動かすことが想定されるので、「自由に移動」を選びます。

編集M:写真が入りました!
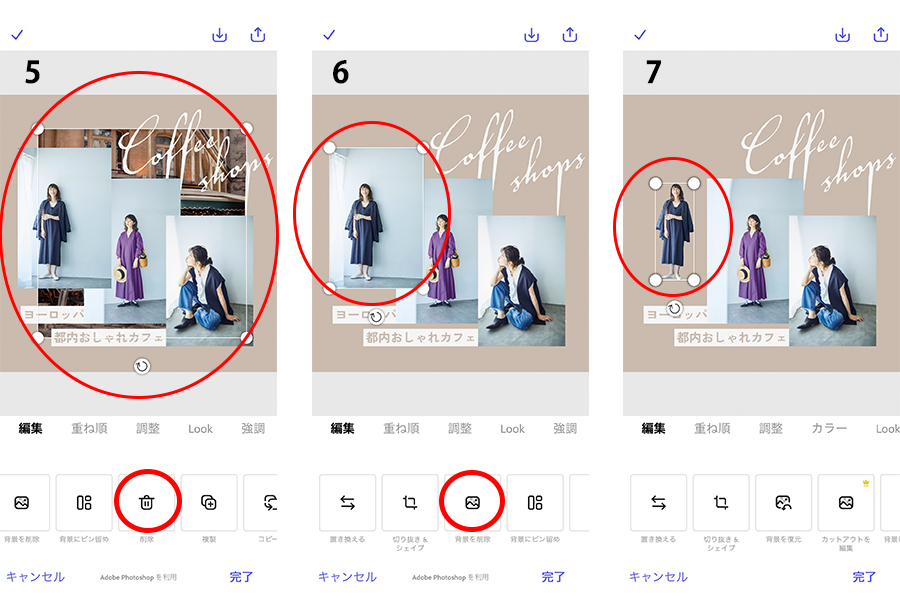
T先生:同じようにあとの2枚も取り込み、もともとある写真をタップで選択して、削除してください(写真5)。
編集H:なんだか、コーデ写真の背景はない方がよさそうですね。
T先生:そんなときにおすすめなのは「背景を削除」という機能。デザイン用語で「切り抜き」と呼ばれるもので、従来はとても手間のかかる作業だったのですが、これがAdobe Expressではワンタッチで完了するんです(写真6、7)。
編集M:これはすごい!! 一瞬でこんなにキレイに切り抜いてくれるなんて感動です!

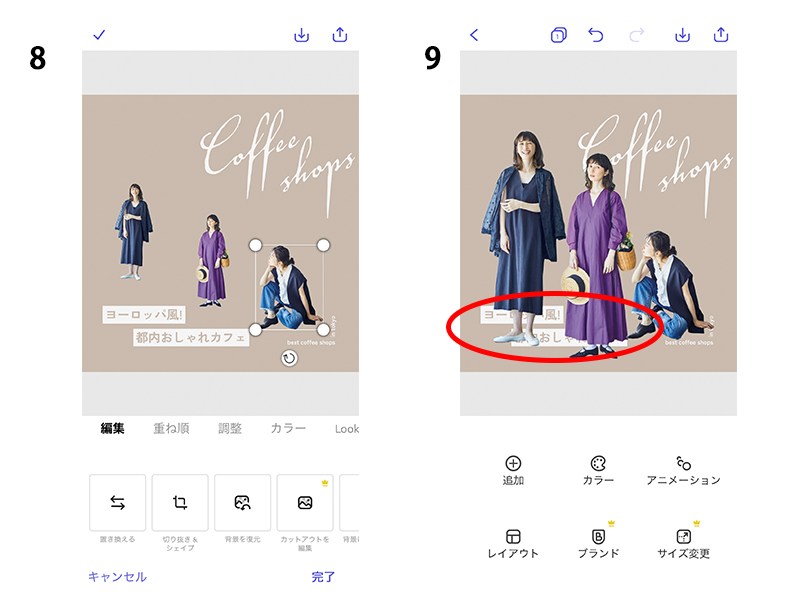
T先生:残りの2体も同じように背景を削除しましょう(写真8)。背景をなくしたことにより、コーディネートが引き立ってきますね。
編集H:すごい!
T先生:次は写真の大きさをざっくりと調整していきます。まず調整したい写真をタップして、四隅に現れた丸印をドラッグ(画面にタッチした指をそのまま滑らせること)することで、写真を大きくしたり小さくしたりすることができます。
編集M:おおまかにですが、大きさを調整できました。あれれ、キャッチ部分が写真に隠れてしまいました……(写真9)。こんなときはどうしたらいいですか?

T先生:こういうときは「重ね順」という機能を使います。画面下部分の文字が書いてあるところを右にスクロールすると「重ね順」というものが出てくるので、タップします。そうすると、写真やテキストなど、それぞれの素材がどの順番で重ねられているのかを確認することができます。アドビのソフト「Illustrator(イラストレーター)」や「Photoshop(フォトショップ)」などを触った経験がある方はお分かりになるかと思うのですが、いわゆる「レイヤー」をこの「重ね順」で調整できるというイメージです。
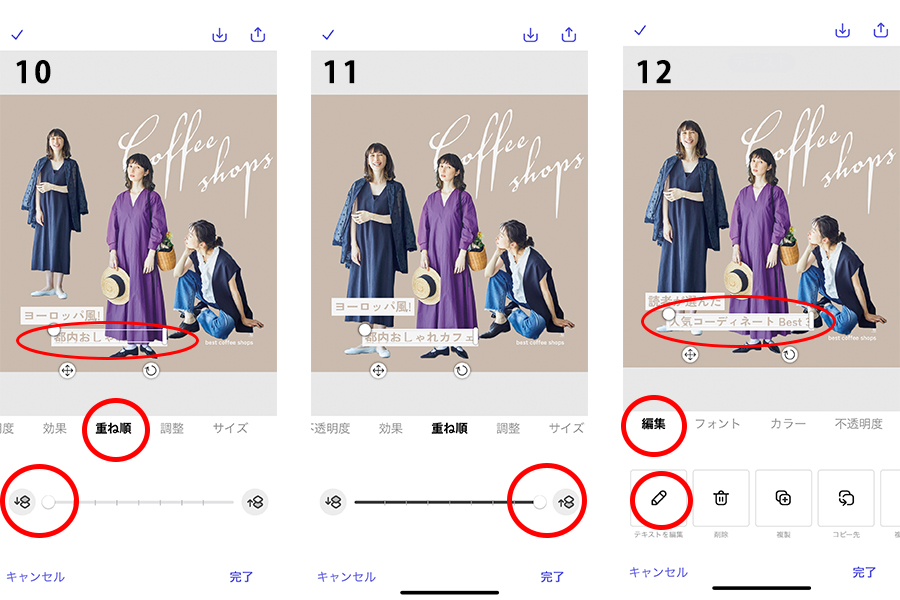
今回はキャッチ部分がどの重ね順にあるかを確認したいので、まずキャッチ部分をタップして選択します(写真10)。ああ、重ね順が一番下に来ていますね。キャッチは一番読ませたい要素かと思いますので、重ね順のメモリを一番右側に持っていって、重ね順を一番上にしましょう(写真11)。
編集M:できました! キャッチのテキストを入れ替える場合はどうしたらよいですか?
T先生:入れ替えたい部分をタップで選択し、画面下部分にある「編集」、さらに「テキストを編集」をタップしてください(写真12)。テキスト入力の画面が出てくるので、そこに入れ替えたいテキストを入力すればOKです。

編集H:だんだん仕上がってきましたね!
T先生:同様に写真のうしろにある欧文の飾り文字のテキストも入れ替えましょう。バランスを整えたら完成です(写真13)。
編集M:とても素敵ですが、欲を言うともう少し一体感がほしいですね……。
T先生:テンプレートにはもともと正方形の画像が入っていたので、正方形の要素を入れるとよさそうです。「追加」から「シェイプ」を選び、正方形を入れてみましょう(写真13、14)。
編集H:うわ、ベタ塗りの正方形が入りましたね。
T先生:今回は正方形の中身の色(塗り)はなしにして、アウトライン(境界線)だけ生かしたいと思います。画面下部分「カラー」を選び、「塗り」をタップして停止マークを選択、さらに「境界線」をタップしてホワイトを選択します(写真15)。

T先生:正方形の色が調整できたらサイズを調整します。
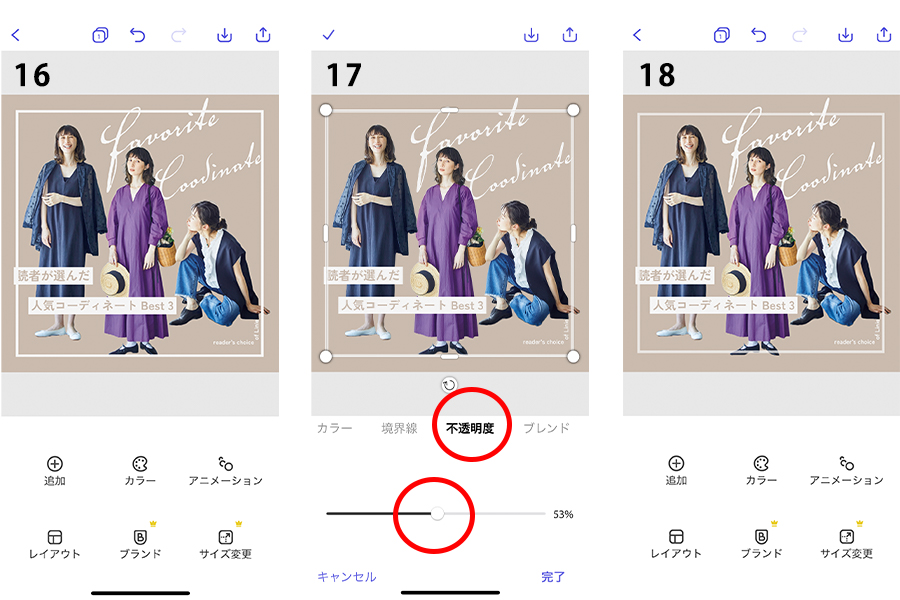
編集M:ぐっとおさまりがよくなりました! ただ、正方形のホワイトが少し強いですね(写真16)。
T先生:こういうときは素材の透け感を調整できる「不透明度」を使いましょう。画面下部分を右にスクロールして「不透明度」をタップします。下にスケールが出るので、動かしながらちょうどいいところを探ってみましょう(写真17)。今回の場合はだいたい50%あたりがよさそうです。
編集H:うわ~!とっても良くなりました!(写真18)
T先生:正方形の「重ね順」を写真のうしろへと調整すれば、完成です!
編集M:デザイナーさんにお願いしたような画像が自分でできるなんて……!感動です!! 直感的に操作できるので、とっても使いやすい! 初めてでもスムーズに使用できました。

インスタストーリー投稿画像、YouTubeのサムネイル、挨拶状も作ってみました

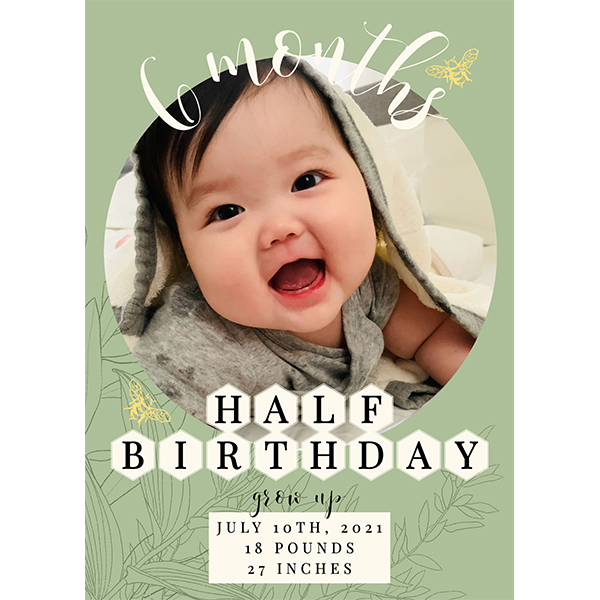
編集H:Adobe Expressにはイラスト素材も豊富なんですね。
編集M:イベント告知など、まだ具体的に見せたい素材は準備できていないけれど、とりあえず日時などを告知したいなんていうときに便利ですね。
編集H:インスタストーリー投稿用に、ちょっと作ってみました!
編集M:うわぁ、すごい! テンプレートの背景を写真からイラストに変えるだけで全然雰囲気が変わりますね! 北欧柄のようなイラストもリンネルにぴったり。
T先生:文字が読みやすいように、不透明度を調整したホワイトの長方形シェイプを、目立たせたい日時のところにリボンのアセット(素材)を追加したのですね。色々と触っても、テンプレートのテキストの配置をくずさずに生かしたのが、うまくまとまっているポイントだと思います。


※いずれもAdobe Express無料プランで作成
「Adobe Express(アドビ エクスプレス)」の利用はこちらから!
初心者でも手軽に本格的なデザインができる最強サービス&アプリ「Adobe Express」。直感的に操作できるので、一度使うと手放せなくなること間違いなし! ぜひ試してみてくださいね。
illustration & design: Sora Ishida(RELACE) photograph: Akira Yamaguchi styling: Sanami Okamoto model: kazumi text: Liniere.jp
※写真・文章の無断転載はご遠慮ください。
Related Article おすすめ記事
-
webを上手に活用してごはん作りをラクに! 手塚千聡さんが実践する家事テクニック webを上手に活用してごはん作りをラクに! 手塚千聡さんが実践する家事テクニック
-
ドイツ流の合理的家事で効率化! ライター・久保田由希さんの家事テクニック ドイツ流の合理的家事で効率化! ライター・久保田由希さんの家事テクニック
-
片づけアドバイザーに教わる! 収納・家事が効率アップする「7割収納」のテクニック 片づけアドバイザーに教わる! 収納・家事が効率アップする「7割収納」のテクニック
-
子育て中の時短を叶える優秀家電8選! 目利きママが買ってよかったもの 子育て中の時短を叶える優秀家電8選! 目利きママが買ってよかったもの
-
家電と向き合って、必要な機能を見極める:マキさん 家電と向き合って、必要な機能を見極める:マキさん
-
リンネル & MonoMaxの編集長が登場! 最新キッチン家電“電気調理鍋”と“食洗機”をお試し 【暮らしの道具大賞2021】 リンネル & MonoMaxの編集長が登場! 最新キッチン家電“電気調理鍋”と“食洗機”をお試し 【暮らしの道具大賞2021】
-
家電の目利きが選ぶ。おすすめの“最新洗濯機”はこれ! 【暮らしの道具大賞2021】
家電の目利きが選ぶ。おすすめの“最新洗濯機”はこれ! 【暮らしの道具大賞2021】
-
家電の目利き推薦! ホームシアターをもっと楽しむ “ホームプロジェクター”と“スピーカー”のおすすめ【暮らしの道具大賞2021】 家電の目利き推薦! ホームシアターをもっと楽しむ “ホームプロジェクター”と“スピーカー”のおすすめ【暮らしの道具大賞2021】
-
煮込むからこそ大ぶりでも時短で完成! 煮込みハンバーグ【レシピ・若山曜子さん】 煮込むからこそ大ぶりでも時短で完成! 煮込みハンバーグ【レシピ・若山曜子さん】
Latest News
LIFESTYLE
-
【犬旅:河口湖 宿泊編】 ドッグランにプライベートサウナ付き! 富士山を一望できるヴィラ「BLANC FUJI」に宿泊: 豆柴・まもるの旅日記 【犬旅:河口湖 宿泊編】 ドッグランにプライベートサウナ付き! 富士山を一望できるヴィラ「BLANC FUJI」に宿泊: 豆柴・まもるの旅日記
-
【女子旅 台湾】 今回の旅で買ったもの。お気に入りの買い出しやお土産ものリスト|エッセイスト柳沢小実さんの台湾旅行記 第8話 【女子旅 台湾】 今回の旅で買ったもの。お気に入りの買い出しやお土産ものリスト|エッセイスト柳沢小実さんの台湾旅行記 第8話
-
【スイス・チューリヒ観光で外せないスポット】 旅をもっと楽しく、大満喫! 旅通が立ち寄りたい街歩きガイド 【スイス・チューリヒ観光で外せないスポット】 旅をもっと楽しく、大満喫! 旅通が立ち寄りたい街歩きガイド
リンネル最新号&付録
2025年1月号
暮らしの道具大賞2024
- 付録
- marble SUD[マーブルシュッド]
ボアバッグ&
リング付きちょうちょ柄丸ポーチ
特別価格:1,520円(税込) / 表紙:上白石萌音 /
2024年11月20日(水)発売 ※一部の地域では発売日が異なります



















